Is it possible to point host name to WordPress website running in Docker container? Sure. Keep reading to find out how.
Why to point host name to WordPress website
Previously, we used Docker to set WordPress website. We accessed it using a published port to Docker host. Of course, using http://localhost:4090/ URL to connect to a website may be good for local development. Yet, it’s better to point host name (e.g. docker.wp.com) to the website. Why? For example, for the purpose of running Selenium tests against it. In addition, navigating to host name mimics the way you usually access your website online.
WordPress in Docker host name configurations
To point host name docker.wp.com to WordPress website follow below steps on your local computer. Keep in mind that below commands ran at Ubuntu 18.04 and might look slightly different if you use different OS.
- install Apache web server on your local computer.
- Apache will redirect requests made to
docker.wp.comto WordPress running in Docker. For this purpose, add virtual host configuration to/etc/apache2/sites-available.
<VirtualHost 127.0.0.4:80>
ProxyPreserveHost On
ServerName http://docker.wp.com
ProxyPass "/" "http://localhost:4090/"
ProxyPassReverse "/" "http://localhost:4090/"
</VirtualHost>
- enable new virtual host using
sudo a2ensitedocker.wp.com - restart Apache:
sudo apachectl restart - add entry
127.0.0.4 docker.wp.comto/etc/hoststo enable DNS resolving ofdocker.wp.comto127.0.0.4. I chose127.0.0.4loop back interface. Of course, you can choose any available loop back interface on your machine. - Optional step: adding loop back interface alias or IP. Below steps worked without doing it, but you may want to add it if you face issues.
- clone this repository from my Github and
cdinto it. - checkout branch where WordPress is already configured:
git checkout wp_configured. Look at Create WordPress site using Docker fast post if you want to know more details about how WordPress was configured. - modify URL of WordPress website: replace
localhost:4090/withdocker.wp.cominwww/sample/.env. - modify URL in
webserverservice Apache configuration: replaceServerName http://localhost:4090withServerName http://docker.wp.cominconfig/vhosts/default.conf. - raise
webserverservice hosting the website usingdocker-compose up -d webserver. - navigate to http://docker.wp.com/. You should see WordPress installation screen. That’s it! Try to use a different browser if you see
wordpress.comwebsite instead. It’s possible that browser cache points you to the Internet website instead of the local one.
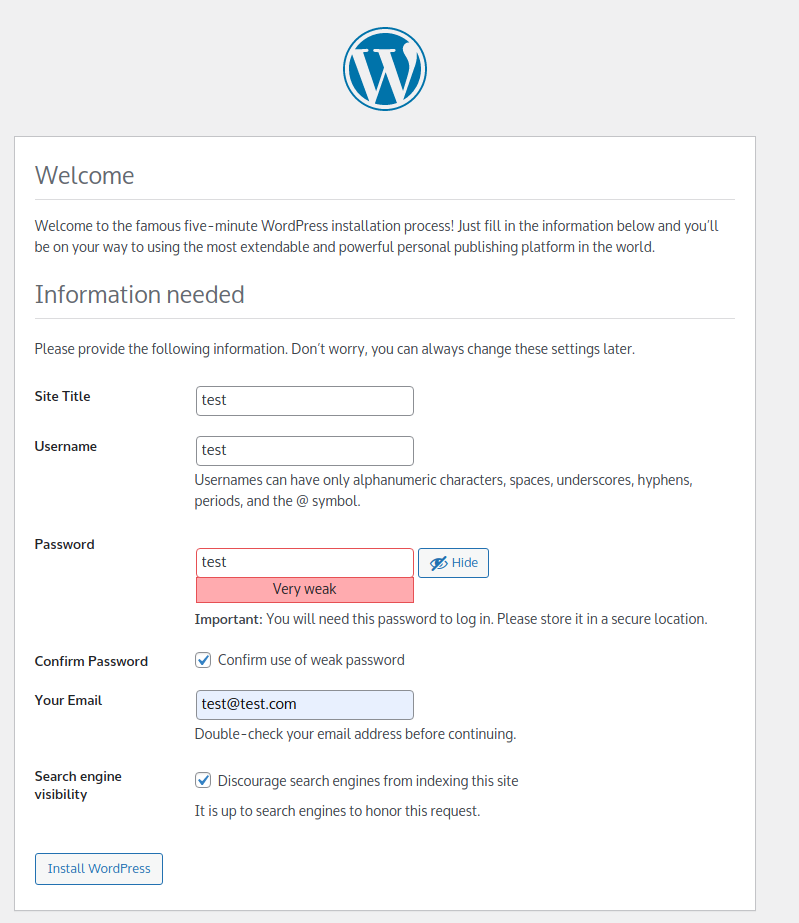
Finish installation on below screens:


Click login on the next screen

After that, login with the chosen password. Once your are in, you’ll see WordPress admin dashboard. Then, navigate to http://docker.wp.com/. Yes, we should see sample WordPress website as below:

Summary
That’s it. In this post we have seen how to point host name to WordPress website running in Docker container. As always, feel free to share and comment.
You might want to check Adding Google analytics to WordPress website related post.
Wondering where to host your WordPress site? Siteground is highly recommended because of its great support and caching solution.
If you prefer fully-managed WordPress on cloud try Linode. Get 100$ credit on Linode using this link.
In addition, you may found useful a demo of pointing hostname to WordPress using Kubernetes ingress.
Bonus:
Recommended WordPress courses on Pluralsight:
Sign up using this link to get exclusive discounts like 50% off your first month or 15% off an annual subscription)
Top rated WordPress Books on Amazon:
- WordPress: The Missing Manual: The Book That Should Have Been in the Box 3rd Edition
- Professional WordPress: Design and Development
You may also find below articles interesting: